Research and experimentation is the key to everything in FX animation, whether it's CGI for feature film or low-budget Flash FX for television or online games!
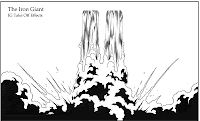
Research and experimentation is the key to everything in FX animation, whether it's CGI for feature film or low-budget Flash FX for television or online games!The more you research, the better you'll see and understand the physical world around you and how it moves, how it displaces, how objects and shapes materialize and dematerialize, how weight shifts and balance is maintained, how fumes, fires, fluids dissipate, how stuff breaks apart or comes together. See the video below, the principles you observe here can be applied to fire and smoke as well, the nature of how FX form and deform are vital elements to learn when reproducing 2D or 3D effects animation.
For water lets start off with rain, then move on to splashes and ripples.
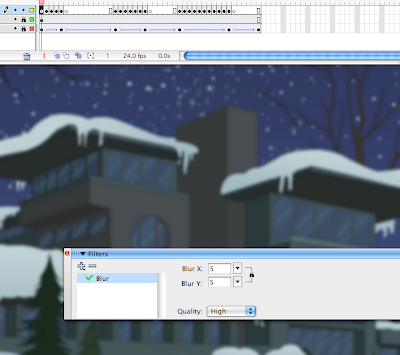
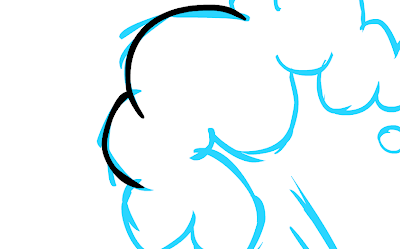
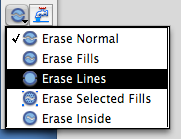
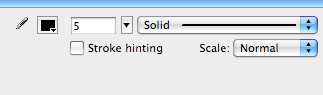
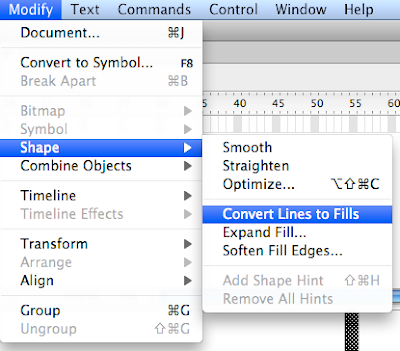
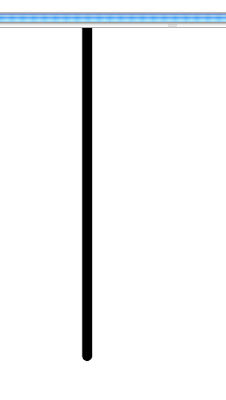
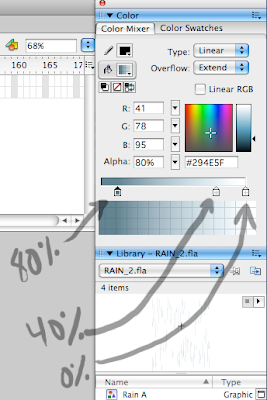
Start off with a 5 pt line, use the Line Tool, drag a strip down, then convert the vector line to paint. Now you can place a semi-transparent blue to -fully-transparent white gradient in the line. Use the paint bucket to click the fill in, play around with how gradient fades out till you're satisfied with the look. Make it into a symbol, this will be your 'core symbol' change this one symbol to change all the droplets at once later on.




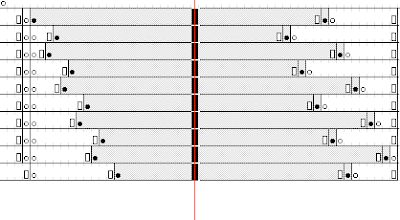
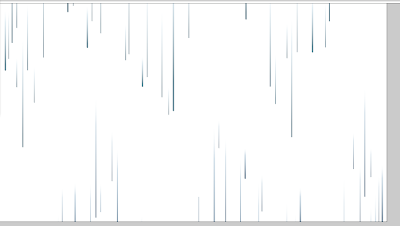
Now copy/paste and re-size and re-position a variety of these duplicated long droplets. stretch them out randomly, then make a symbol out of this whole cluster. Then do it again with a new set "Cluster B", with a new variety of differently placed droplets, then tween them both going downwards (on separate layers) at different speeds.


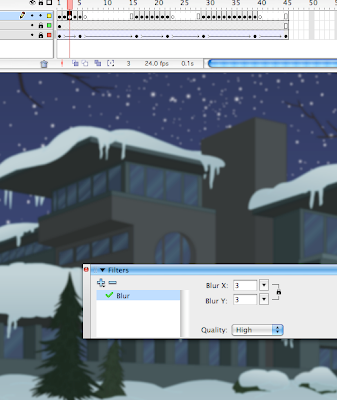
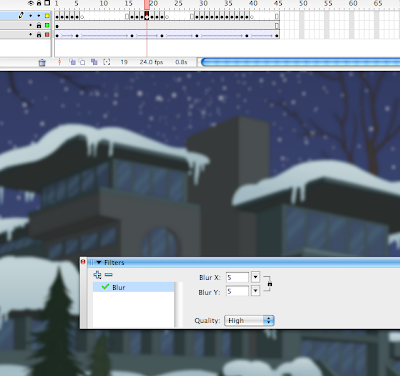
Above are two samples, slow rain and fast rain symbols, isolated separately after a simple tween is made with your two groups of static rain droplets. Once combined together, you can play around with the speed of the tweens by adding or removing the amount of frames between your first and second set of keys, thus altering the velocity of the dropping rain.
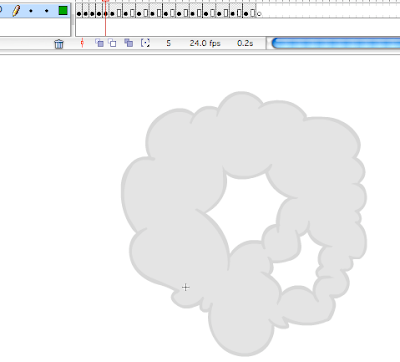
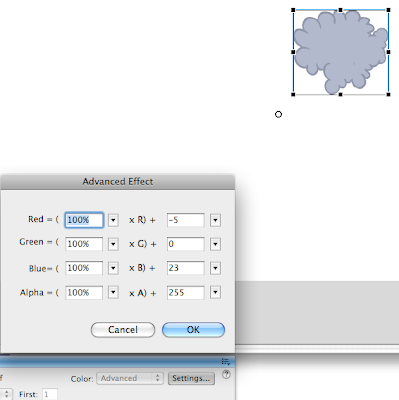
 For a "cartoonier" rain, stick with thicker droplets, and a solid color, to simulate the rain impact on characters or objects, make a single 3 to 4 frame water splat cycle, mae it into a symbol and duplicate it all over, off set the timing so it dosne' appear so duplicated, in fact making 2 or 3 different version of the simple splat efect can then be re-used and re-sized all over, scaling it bigger according to how close (or how low) to camera it is.
For a "cartoonier" rain, stick with thicker droplets, and a solid color, to simulate the rain impact on characters or objects, make a single 3 to 4 frame water splat cycle, mae it into a symbol and duplicate it all over, off set the timing so it dosne' appear so duplicated, in fact making 2 or 3 different version of the simple splat efect can then be re-used and re-sized all over, scaling it bigger according to how close (or how low) to camera it is.Combining the fast and slow symbols with the two altered version of droplet positions creates a bit of depth, place your character between a foreground layer of rain and another (offset timing) background layer of rain and it is beginning to look a bit better. Also, depending on the effect you're looking for, rotate your symbols at 45 degrees for a different effect.
Download the original Flash files:
-Three Rain Files-
Here's the blog of master effects animator Kathleen Quaife.
And samples of some great 2D effects for some commercial work here.
As always, research is very important to all FX animation, YouTube and DailyMotion and Google Images are all fantastic resources for studying the physics of how things work, how they react, and how they move.
There's always hundreds of samples of wonderful reference materials that are all free to watch online: